こんちは!SUGIYAMAです。
職業柄様々なブラウザを触ることがありますが、普段使用するのはchorme一択になってきました。
そのままでも十分快適に使えますが、拡張機能(アドオン)を利用すれば様々な作業を効率化してより快適に使う事ができるようになります。
今回は個人的に使用していて、オススメする拡張機能をご紹介します。
どうやって追加するの?
https://chrome.google.com/webstore/category/extensions?hl=ja&_feature=google
Chromeウェブストアから検索して追加することが可能です。
それ以外にも、検索窓で「〇〇 chrome拡張」などで探すことができます。
オススメウェブストア7選
1.Awesome Screenshot


開いているウェブサイトのページのスクリーンショットや、録画もしてくれるChrome拡張機能です。
スクリーンショットは、表示部分、ページ全体、選択範囲と色々選ぶことができ、保存後に加工までできちゃいます。
また、録画機能は操作方法など録画したりする時に重宝しています。
ダウンロード:Awesome Screenshot
2.The QR Code Extension

PC上で開いているページのURLをQRコードにしてくれる拡張機能です。
コーディング中にスマホ端末の検証を行う際に、QRコードを読み込むことでいちいちURLを打ち込んだりする必要もないので、とても助かります。
ダウンロード:The QR Code Extension
3.ColorPick Eyedropper

画面上の色を取得し、RGBや16進数カラーコードを表示してくれるChrome拡張機能です。
ウェブサイトで使用しているカラーだけでなく、YouTubeなどの動画からでも色をスポイトできます。
ダウンロード:ColorPick Eyedropper
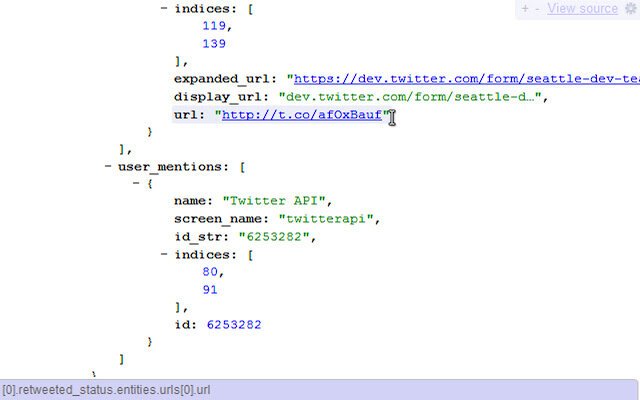
4.JSONVue

JSONのレスポンスを見やすく表示してくれる拡張機能です。
デザインなどでは特に縁のない拡張機能ですが、コーディングする際にJSONファイルを使用する場合は入れておいて損はありません。
ブラウザで開くと、とても見やすく、エラーが発生している場合もどの行でエラーが発生しているかも教えてくれます。
ダウンロード:JSONVue
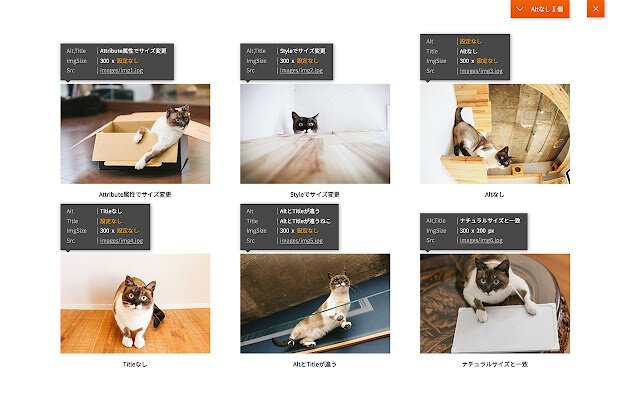
5.Alt & Meta viewer

画像に設定された Alt または Title 属性をツールチップで表示することができる拡張機能です。
いちいちソースで確認せずに確認できるので便利です。
ダウンロード:Alt & Meta viewer
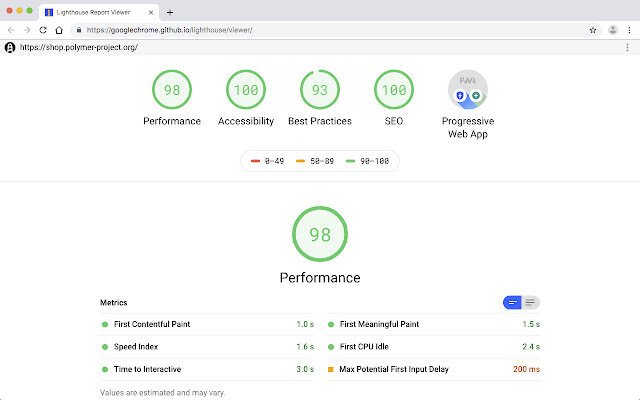
6.Lighthouse

Googleが無料で提供しているWebサイトを分析・診断するための拡張機能です。
Webサイトの「パフォーマンス」「アクセシビリティ」「ベストプラクティス」「SEO」「プログレッシブウェブアプリケーション」の5つの項目ごとに、Google独自の基準でチェックできます。
アイコンをクリックし、表示された「Generate report」のボタンをクリックすると、分析が始まります。約1分程度で評価結果レポートが表示されます。
ただ、2021年12月時点で英語表示のみで、日本語には対応していません。
ダウンロード:Lighthouse
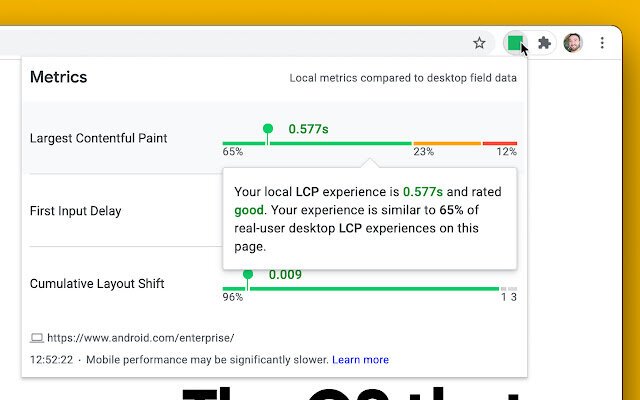
7.Web Vitals

今開いているページの Core Web Vitals を測定する拡張機能です。
先ほど紹介した「Lighthouse」でも様々な分析が可能ですが、「Web Vitals」ではバックグラウンドで自動計測してくれます。
拡張を有効にすると Chrome のウィンドウの右上に四角のアイコンが追加されます。
指標に達していない場合、アイコンの色がかわるので、一目でなにかが達していないことが分かり、アイコンをクリックすると数値を確認することができます。
こちらも日本語には対応していません。
Core Web Vitalsとは?
Core Web Vitals とはGoogleがWebサイトの健全性を示す指標として重視する指標です。 2021年5月時点では、Largest Contentful Paint(LCP)とFirst Input Delay(FID)、Cumulative Layout Shift(CLS)の3つが含まれます。
ダウンロード:Web Vitals
おわりに
今回紹介したもの以外にも豊富に揃っているChromeの拡張機能ですが、マルウェアやウイルスが仕込まれているものも存在しています。
Googleが推奨するものや大手のデベロッパーが開発しているツールは可能性が低いかもしれませんが、
まずは事前にレビューや紹介サイトなど調べてみることが良いでしょう。
また、追加する際に確認されるアクセス権限も要チェックです。「パソコンと閲覧したウェブサイト上のすべてのデータ」や「閲覧したすべてのウェブサイト上のユーザーデータ」など、ユーザーデータにまでアクセス権限をリクエストしているツールは特に注意しましょう。