こんにちは、2020年に入社したHARAJIMAです!
今回初めてブログを書きます。
気づいたらもう2022年。1年があっという間でした。
去年も自粛期間が長く外出する機会がだいぶ減ってしまったので、今年は旅行にいけたらいいな~と思っています。
御朱印を集めているので京都の伏見稲荷大社に行くことが目標です!
***
さて今回は私がコーディングをする際に使用している「Yaku Han JP」についてご紹介します。
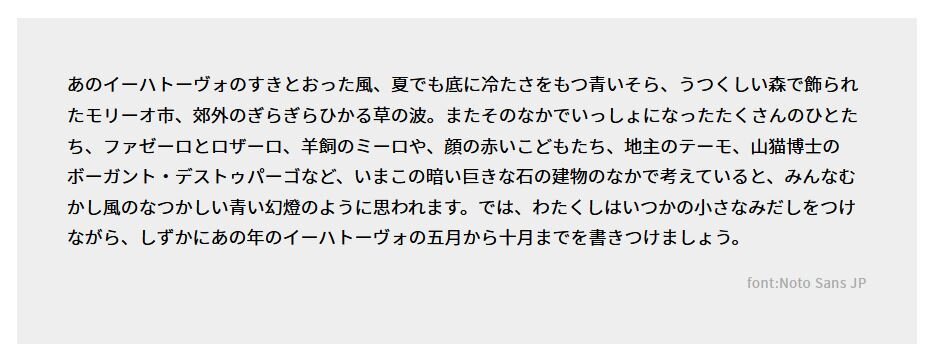
Web上で約物(括弧や句読点)を使用すると、文字との間隔が空きすぎてなんとなく収まりが悪くないでしょうか。
Web上では約物を含め文字が全角になるため文字の間に余計な間隔が空いているように見えてしまいます。
グラフィックデザインであれば文字組みの設定で「約物半角」を使用できますし、1文字1文字調節もできますが、Webだとなかなか難しいですよね。
そこでこの問題を解決してくれるのが「Yaku Han JP」です。
こちらは手軽に使えて約物の間隔を整えてくれるフォントです!
使用方法
条件に併せてカスタマイズ
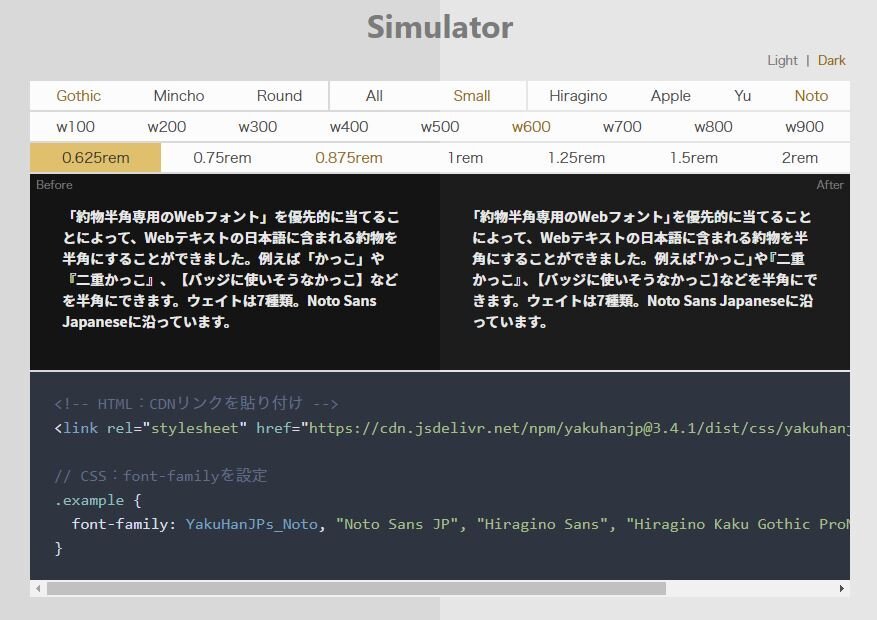
まず、Yaku Han JPにアクセスをしたら「Simulator」にて使用したいフォントを選びます。
ウェイトや文字サイズ、ダークモードもここで確認ができるのでとても便利です!
htmlとcssに貼り付け
フォントの種類を選択するとlinkタグとexampleのプロパティの中身が条件に合わせて変化します。
それぞれhtmlのhead内と、cssのフォントを適用させたい箇所にコピペをすれば完了です!
ポイントは、cssに貼り付ける際、font-familyでYakuhan●●を一番先頭にすることです。
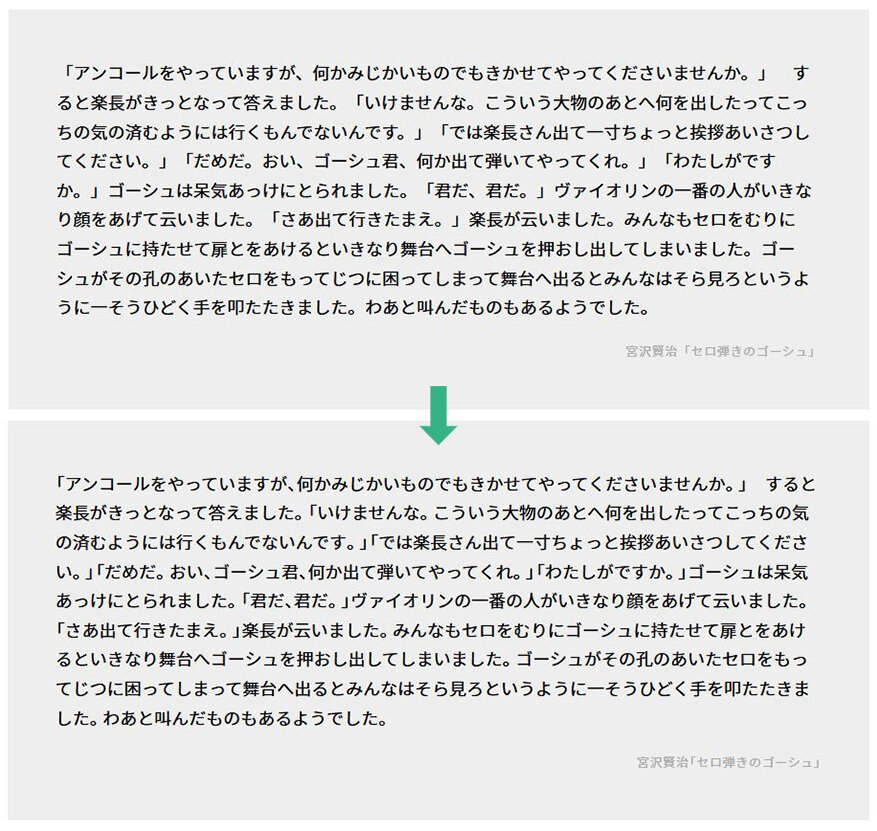
約物の間隔がキュッと詰まり、見やすくなったと思います!
今回の例では全ての約物が対象となっていますが、Simulatorの「Small」を選択すると括弧のみに適用させることも可能です。
フォントの種類もゴシック体、明朝体、丸ゴシック体から選ぶことができます。
終わりに
いかがでしたでしょうか。
全てのフォントに適用させることはできませんが、メジャーなフォントはカバーしているので使用できる場面は多いのではないでしょうか。
手軽に使うことができるのはとても嬉しいですよね。
良ければ参考にしてください^^
それでは!