夏も過ぎて、大好きな夏と秋の間の季節だ~
と思っていたら夏と秋の間が一瞬で過ぎ去ってすっかり冬の入り口まできてしまったような寒さでしょんぼりしています。
こんちには、はたやまです。
Webページを制作する際の配色で悩むことが多く、
それでなくても優柔不断なわたしは悩みの底なし沼に陥りがちです。
なので、配色見本サイトや、カラーパレットツールによくお世話になっています。
普段お世話になっているツールではないものも時々探したりします。
今回は最近気になった『Colorbase』というツールをご紹介したいと思います。

Colorbase
https://colorbase.app/
ポイント
Colorbaseの便利だな~!と思うポイントを何点かご紹介します。
コントラスト比をチェック

文字色、背景色を設定して、コントラスト比を画面上で確認できます。
Webアクセシビリティ対応の制作の際、便利です。
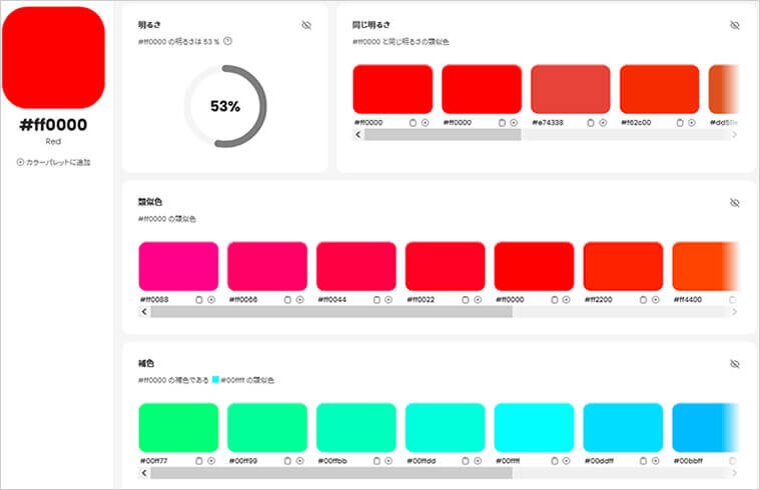
補色・類似色・明るさがわかる

色を選択すると、その色の補色・類似色・明るさを表示してくれます。
配色のヒントをもらえる情報がたくさんで便利です。
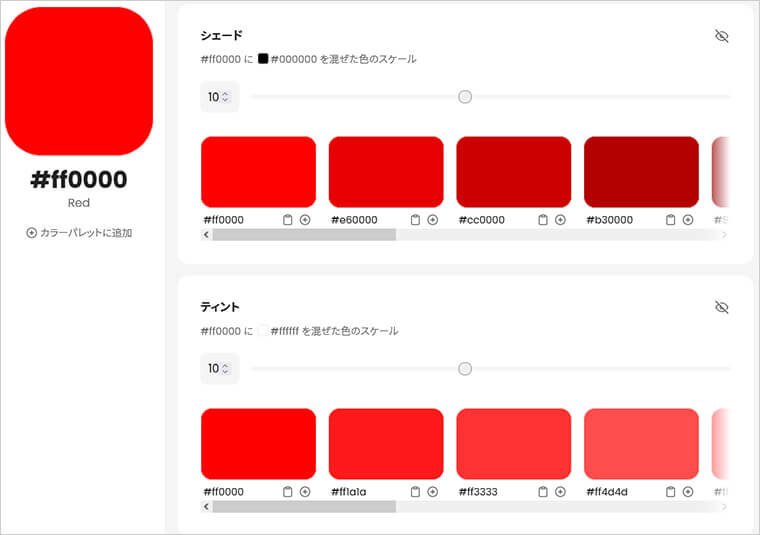
トーンの比較が見やすい

色を設定すると、シェード、ティントのトーン一覧を用意してくれます。
設定した色と、一目で確認できます。
シェード、ティントの表示の色数は変更することができます。
CSS、JavaScript にエクスポート
色を選択→保存してCSS、JavaScript にエクスポートする機能もあるようです。
おわりに
スマホでも使用することができますが、 現在iOSアプリも開発中とのことで、
サイトの改善なども現在も随時しているようなので、これからも使用したいなと思うツールでした◎
こちらのツールも参考にしてデザイン力、アクセシビリティの点もクリアできるよう
これからも勉強していこうと思います!