普段は MAMP を使って WordPress の開発環境を作っているのですが、タイトルの Local by Flywheelが使いやすいと教えてもらっていてずーっと気になっていたのでインストールしてみたので⼿順を忘れないようにメモして置こうと思います。
Local by Flywheel インストール
まずはアプリケーションを⼊⼿します
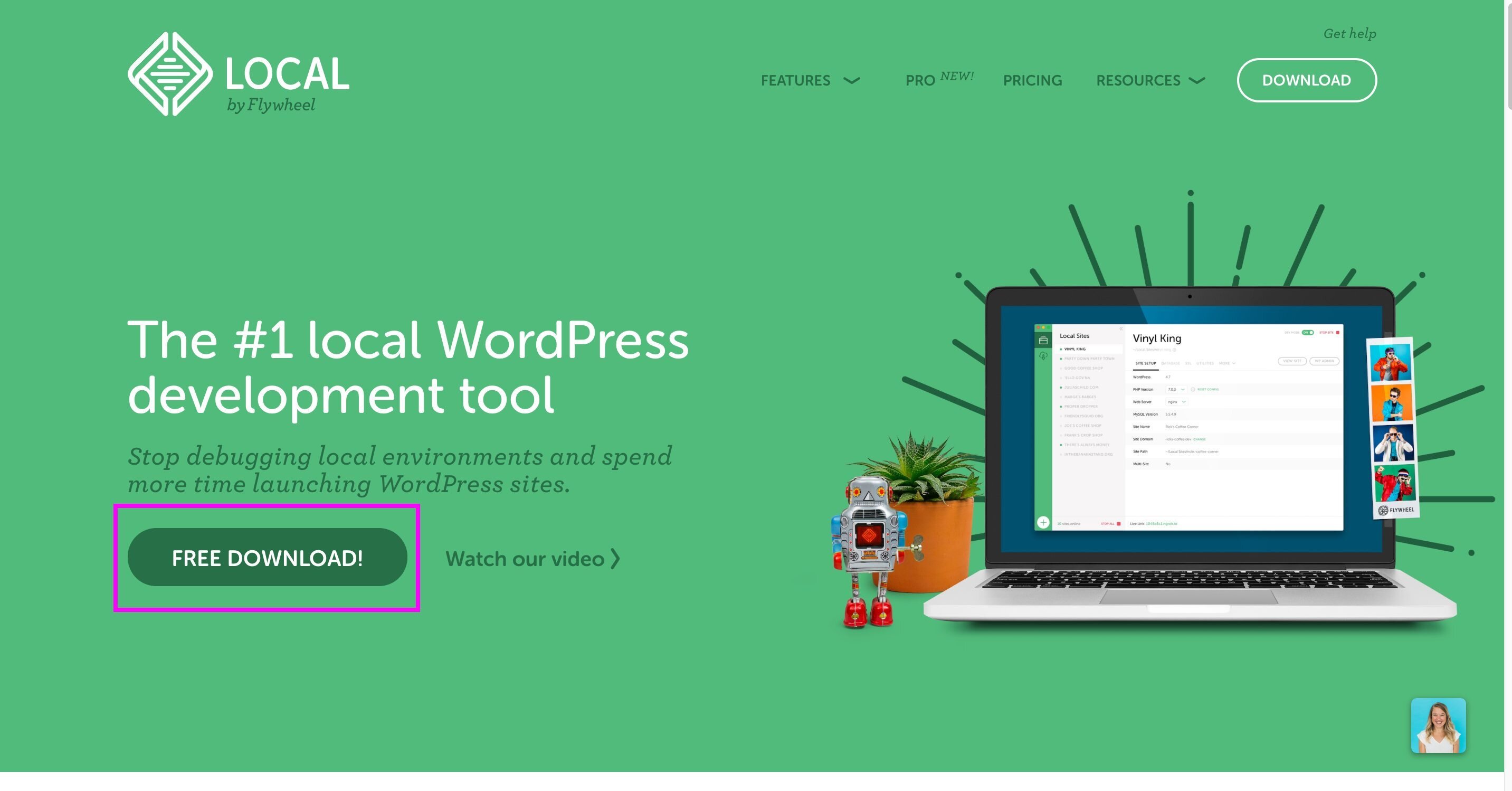
 Local by Flywheel のサイト にいって【 FREE DOWNLOAD! 】をクリックします。
Local by Flywheel のサイト にいって【 FREE DOWNLOAD! 】をクリックします。

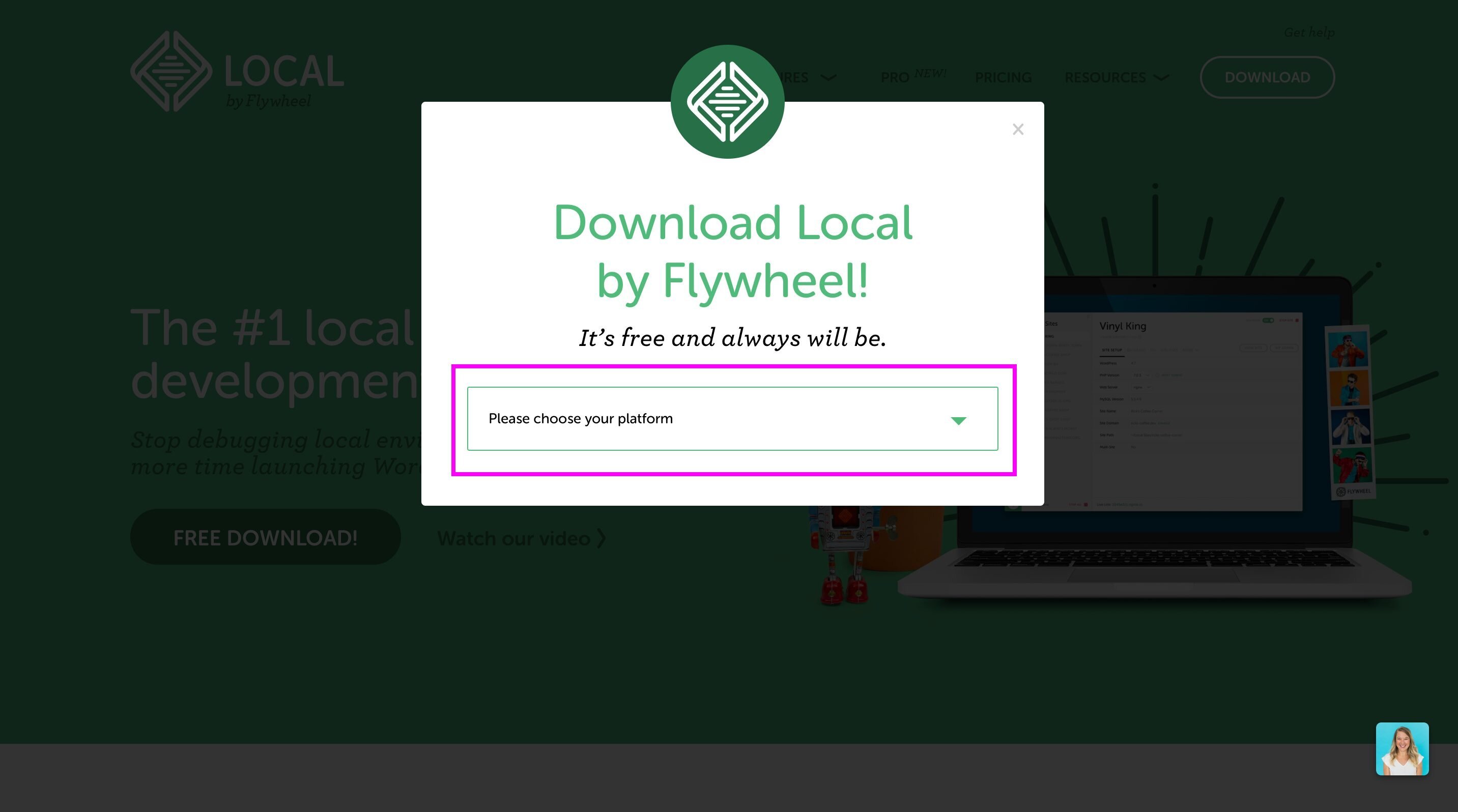
そうするとモーダルウインドウが表⽰されます。
ウインドウ上の「 Please choose your platform 」のプルダウンのメニューを開き、「 Mac 」 か「 Windows 」のどちらかを選択します。あと⼊⼒必須項⽬の「メールアドレス」と「 Number of websites ( サイト数 )」を⼊⼒し【 GET IT NOW! 】をクリックしてダウンロードします。
Local by Flywheel をインストールします
ダウンロードが完了したらファイルを解凍し、インストーラーを起動します。
「 Welcome to Local by Flywheel 」と表⽰がでて【 LETʼS GO! 】をクリックするとインストールが始まります。

この画⾯が表⽰されたらインストール完了です︕
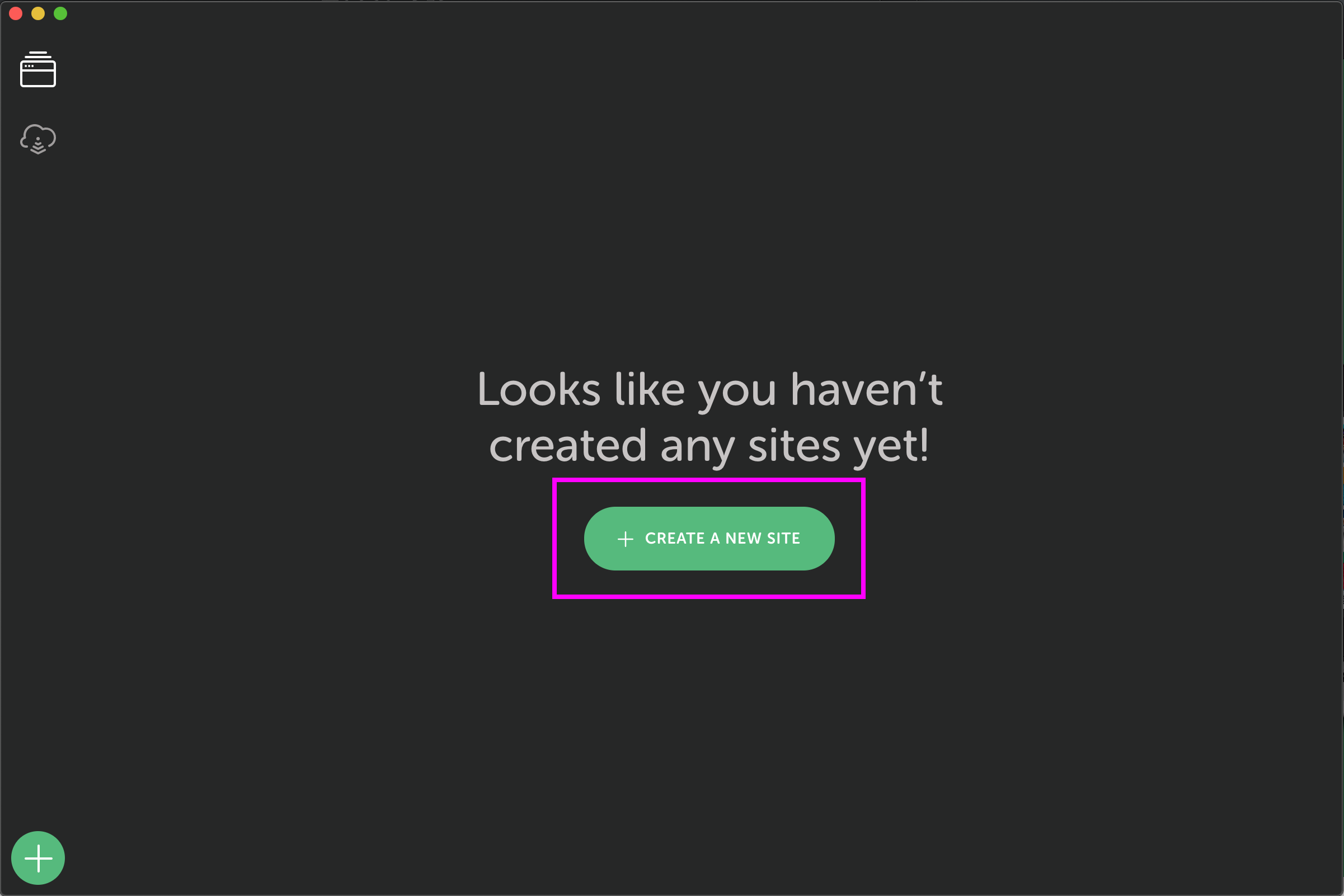
サイトを作成してみる
インストール完了画⾯に【 CREATE A NEWS SITE 】とボタンがあるのでクリックして新しいサイトを作ります。

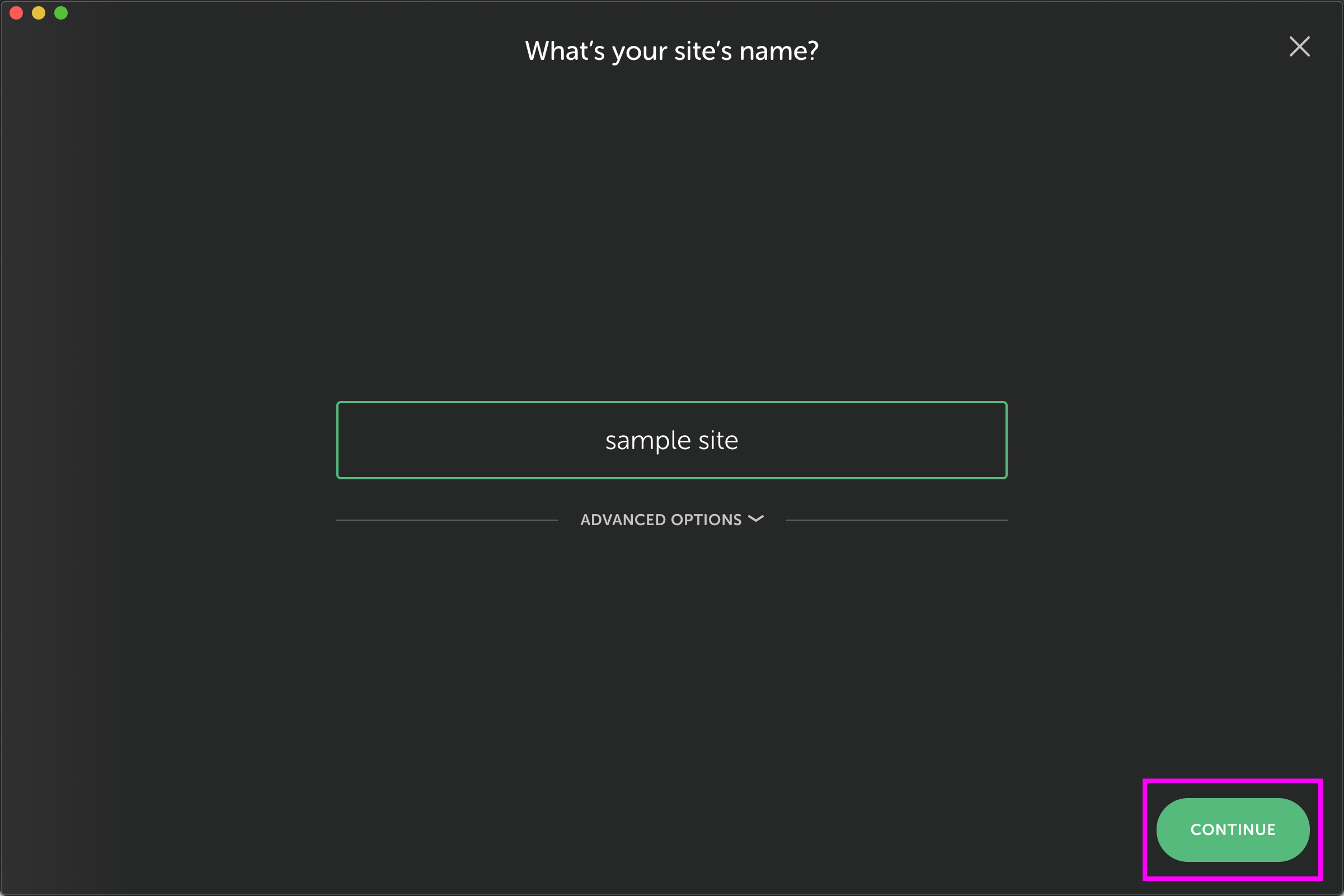
「 Whatʼs your siteʼs name? 」と出たらサイト名をつけます。
今回は『 sample site 』という名前を⼊⼒して【 CONTINUE 】クリックします。

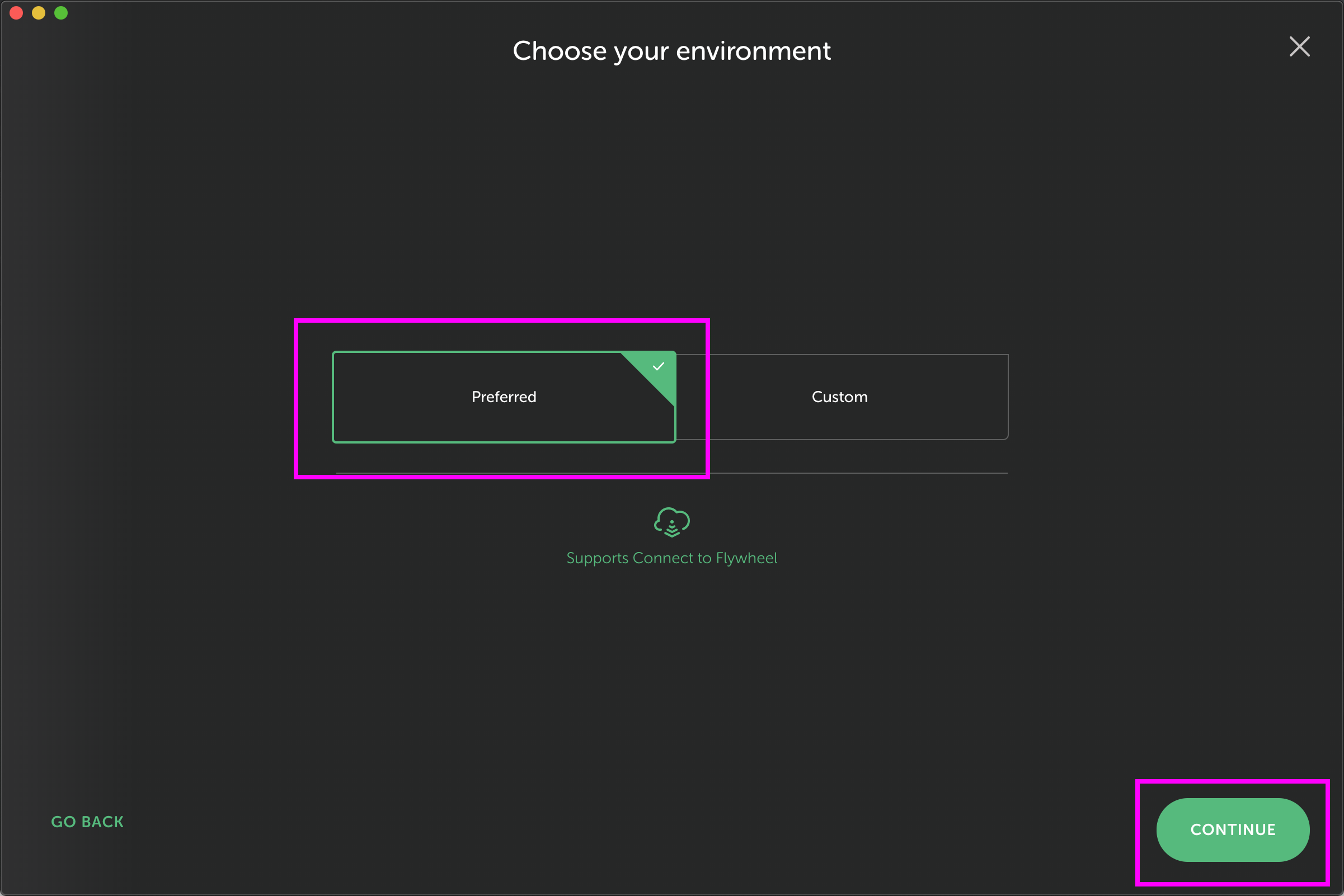
次に「 Choose your environment (環境を選択してください) 」と出たら特にカスタマイズする必要がないなら『 Preferred 』を選んで【 CONTINUE 】クリック。

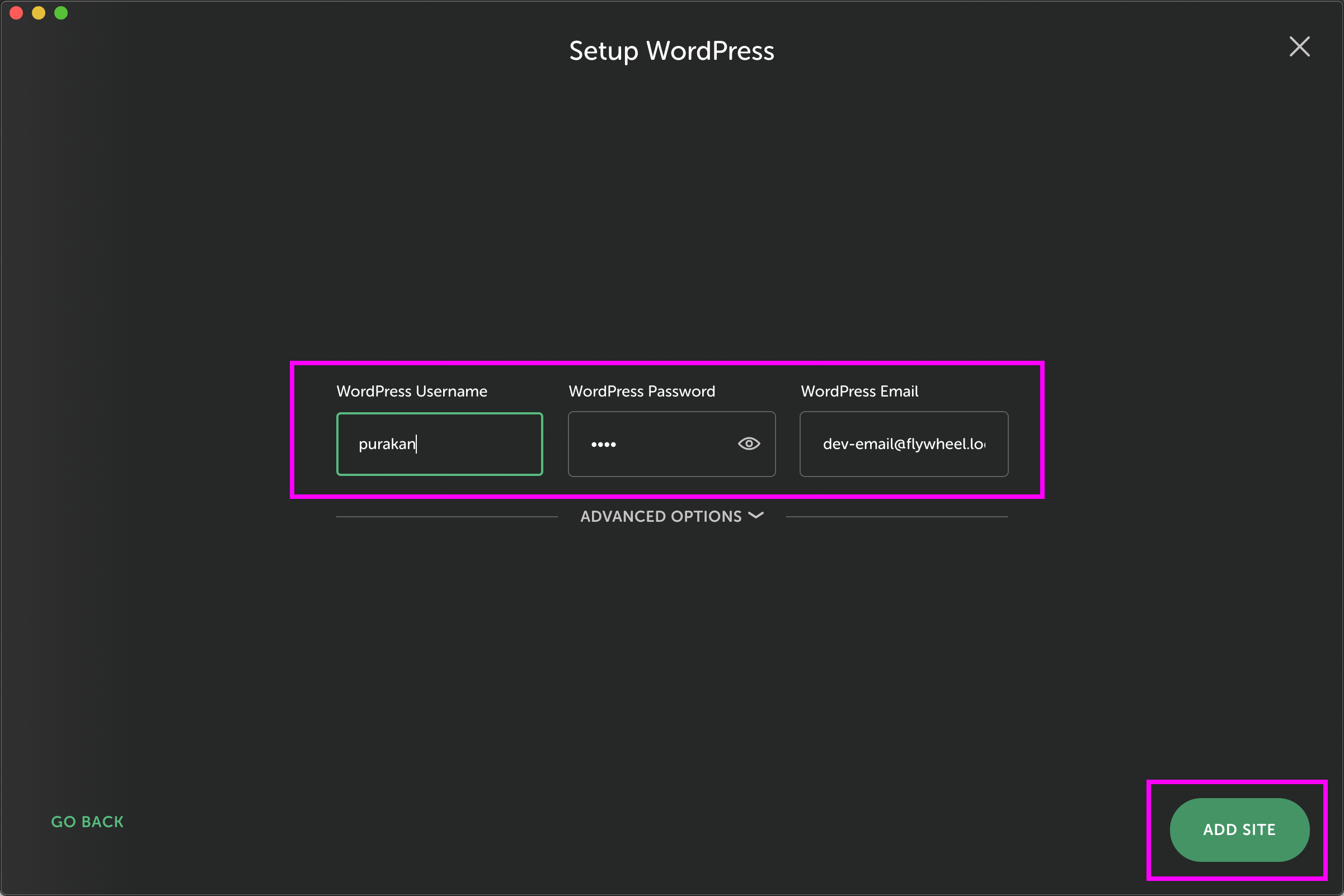
「Setup WordPress 」のページがでたらWordPressで使⽤するアカウントのIDとパスワードを⼊⼒して【 ADD SITE 】のボタンをクリックします。
するとWordPressがインストールされ、データベース⾃動で作られてWordPressサイトがひとつ⽴ち上がりました︕(すごい︕)

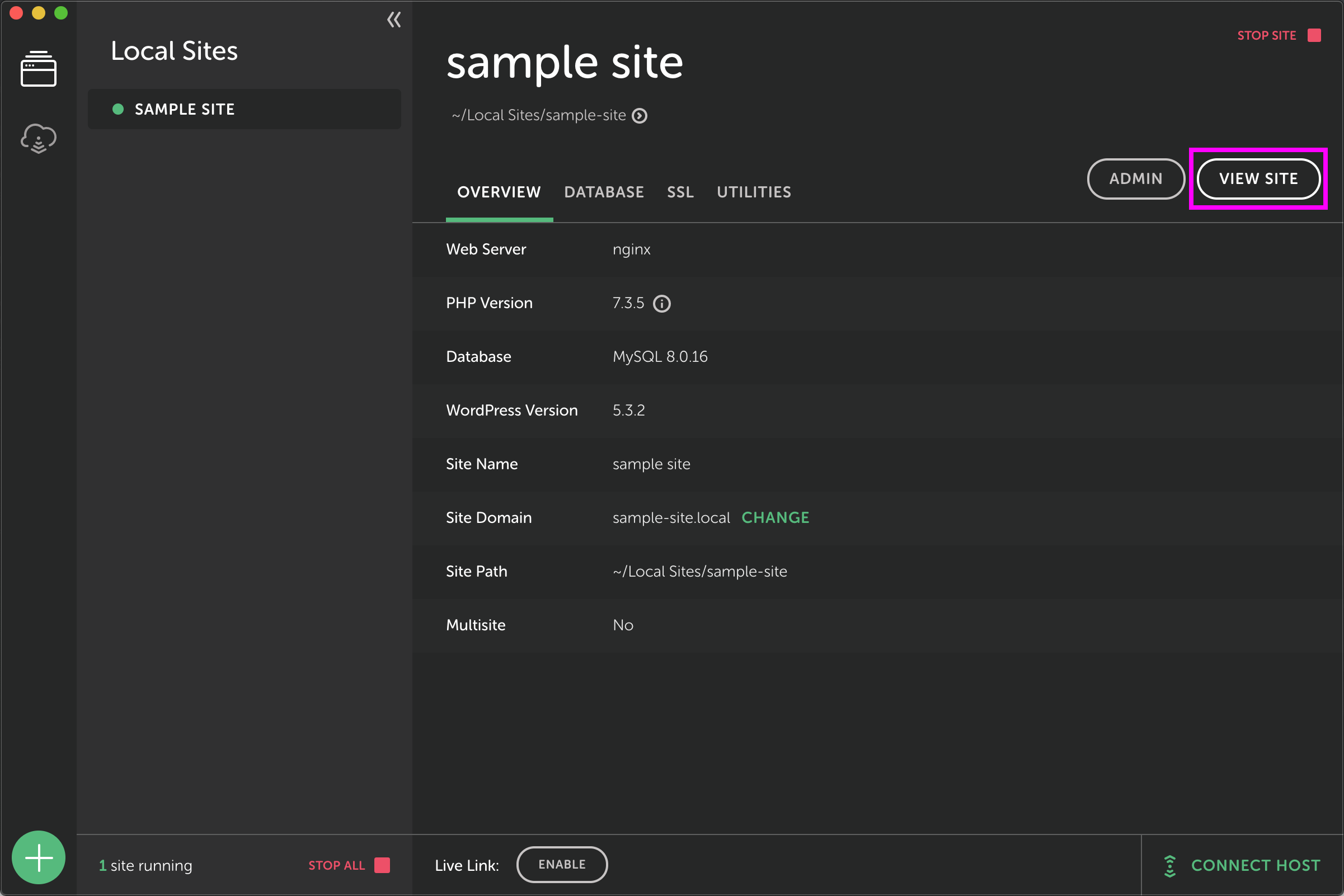
Local by Flywheel で作ったローカル環境のWordPressサイトの概要ページです。
インストールされたWordPressのバージョンやPHPのバージョンなどが表⽰されました。
右上の【 ADMIN 】ボタンをクリックするとWordPressのダッシュボード(ログインしてないときはログインページ)へ移動できます。また【 VIEW SITE 】ボタンをクリックするとWordPressのサイト画⾯へと移動します。

インストールまでしてみた感想
インストーラが起動してからWordPressのサイトが⽴ち上がるまでの⼿軽さにはとても驚きました。普段しているデータベースを作ったり、WordPressをインストールする作業も不要で本当に簡単だったので、初めてローカル環境にWordPressサイトの動く環境を作ろうと思う⼈はぜひこの Local by Flywheel から始めてみることをおすすめしたいと思いました。